Mobile/Swift
List UI @State 를 이용한 버튼 액션 보이기(onTabGesture, actionSheet, alert)
꼰대코더
2025. 2. 24. 00:52
@State 로 선언한 변수가 도중에 값이 변하면 자동으로 렌더링이 발생한다.
https://sarunw.com/posts/state-variable-initialization/ 참조
VStack 이나 HStack 에 onTabGesture 를 추가하면 그 안에 공간위에서 클릭을 하는 경우 onTabGesture 를 호출한다.
https://sarunw.com/posts/how-to-make-empty-space-tappable-in-swiftui/ 참조
onTabGesture 안에서 @State 정의 변수의 상태를 변경하므로써 그 상태에 따라서 ActionSheet 의 표시 유무를 결정한다.
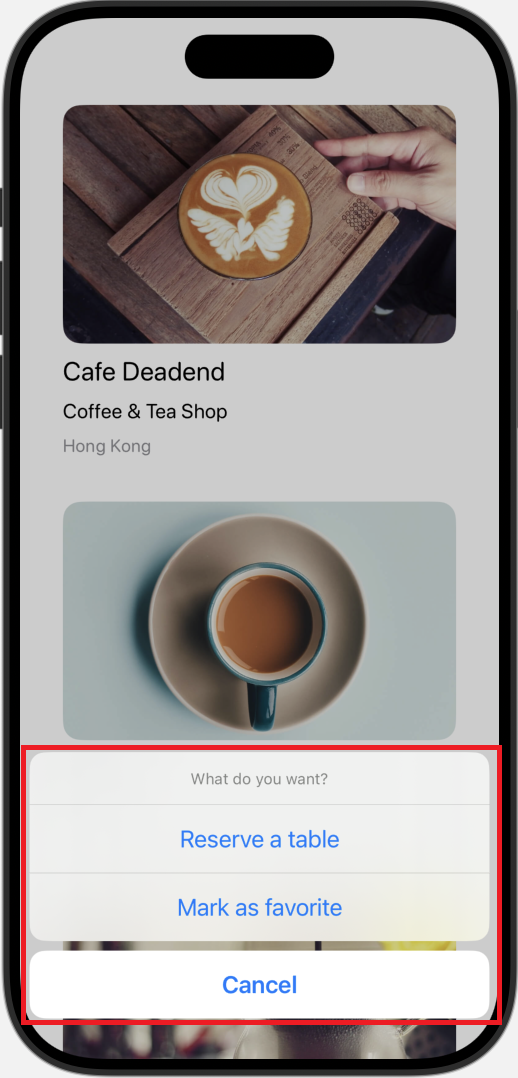
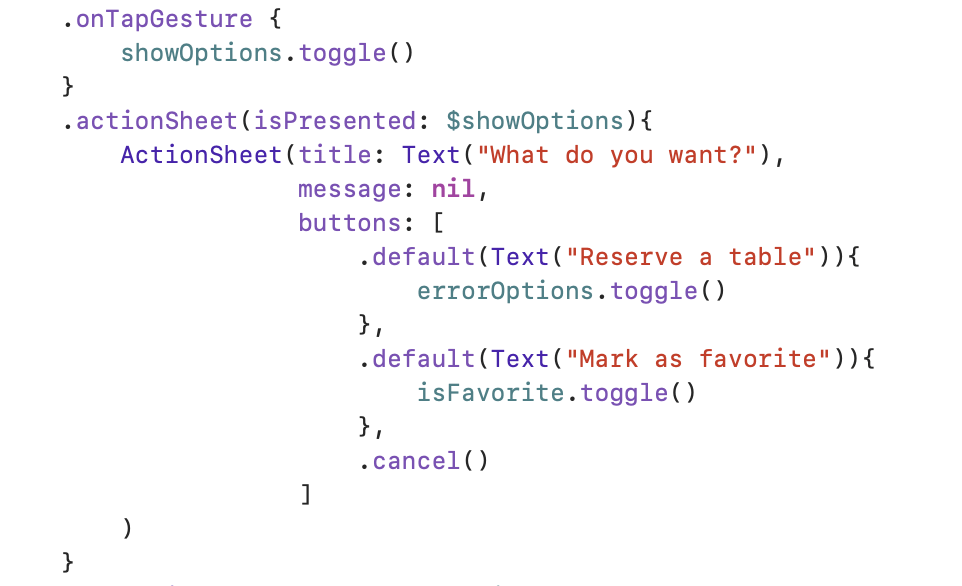
actionSheet
 |
분리된 RestaurantInfo 에 State 변수를 선언 struct RestaurantInfo: View { ... @State private var showOptions = false VStack { } 의 맨 하단에 아래 코드를 추가  |
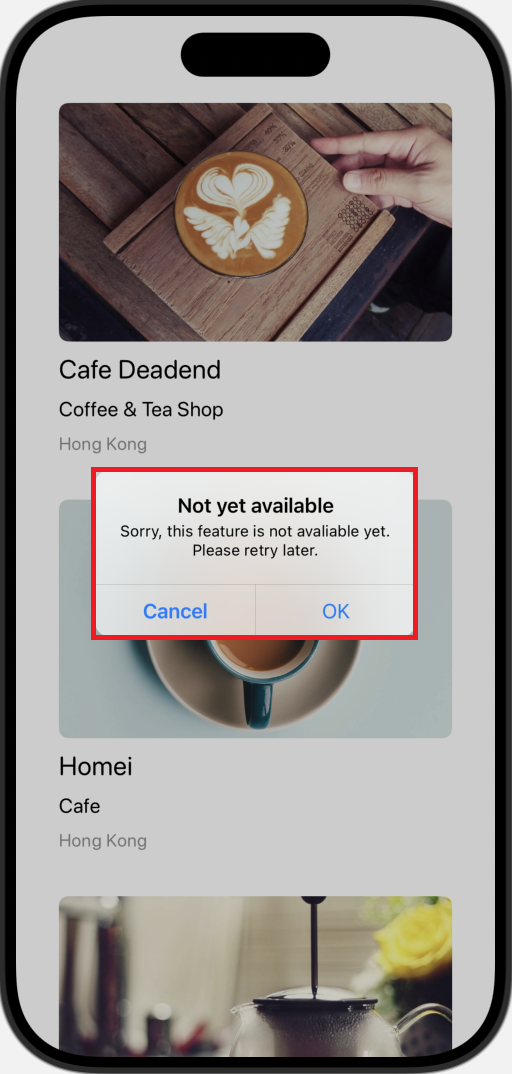
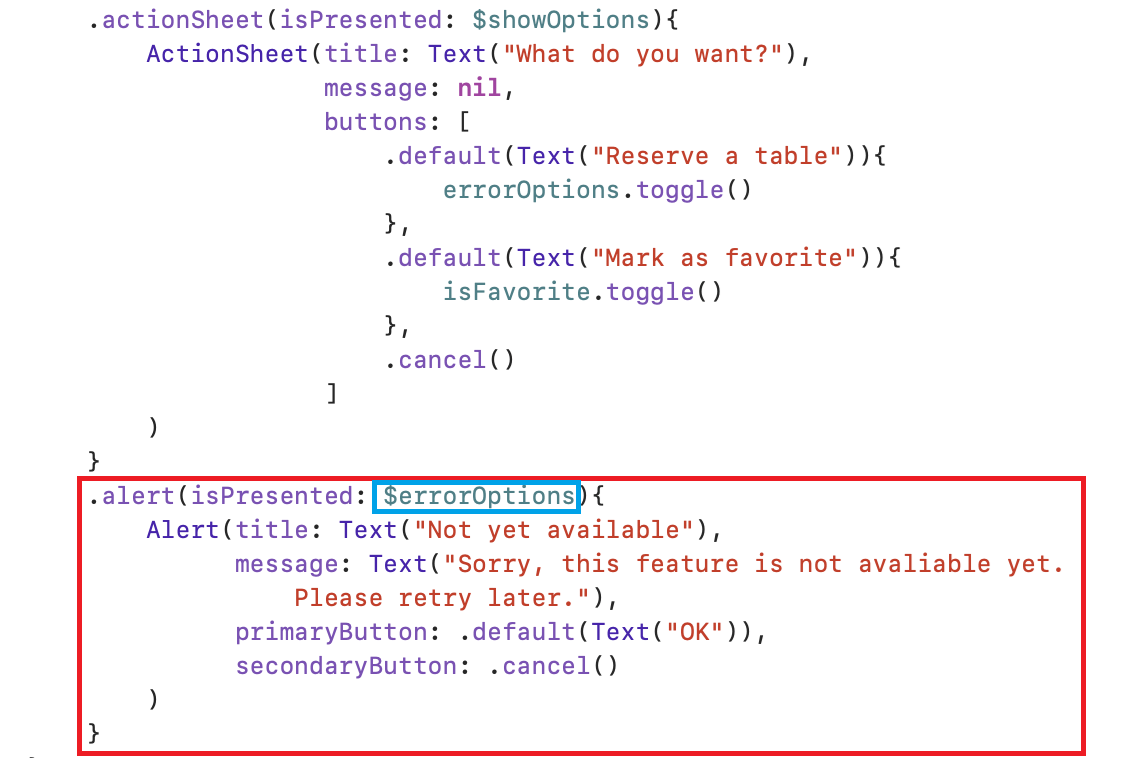
alert
 |
@State errorOptions 를 선언 struct RestaurantInfo: View { ... @State private var showOptions = false @State private var errorOptions = false  |